|
200
|
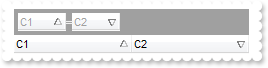
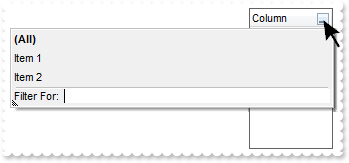
How do I arrange my columns on multiple lines

Dim oList as P
Dim var_Column as local
oList = topparent:CONTROL_ACTIVEX1.activex
oList.HeaderHeight = 32
' oList.Columns.Add("").HTMLCaption = "Line 1<br>Line 2"
var_Column = oList.Columns.Add("")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.HTMLCaption = `Line 1<br>Line 2`"
|
|
199
|
How can I display all cells using HTML format

Dim oList as P
Dim var_Column as local
oList = topparent:CONTROL_ACTIVEX1.activex
' oList.Columns.Add("HTML").Def(17) = 1
var_Column = oList.Columns.Add("HTML")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(17) = 1"
oList.Items.Add("<font ;12>T</font>his <b>is</b> an <a>html</a> <font Tahoma><fgcolor=FF0000>text</fgcolor></font>.")
|
|
198
|
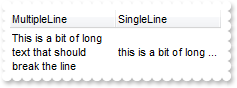
How can I display all cells using multiple lines

Dim oList as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
' oList.Columns.Add("MultipleLine").Def(16) = .f.
var_Column = oList.Columns.Add("MultipleLine")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(16) = False"
' oList.Columns.Add("SingleLine").Def(16) = .t.
var_Column1 = oList.Columns.Add("SingleLine")
oList.TemplateDef = "dim var_Column1"
oList.TemplateDef = var_Column1
oList.Template = "var_Column1.Def(16) = True"
var_Items = oList.Items
' var_Items.Caption(var_Items.Add("This is a bit of long text that should break the line"),1) = "this is a bit of long text that's displayed on a single line"
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.Caption(Add(`This is a bit of long text that should break the line`),1) = `this is a bit of long text that's displayed on a single line`"
|
|
197
|
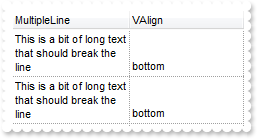
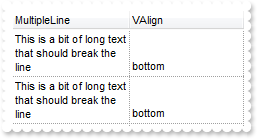
How do change the vertical alignment for all cells in the column

Dim oList as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Items as P
Dim var_Items1 as P
oList = topparent:CONTROL_ACTIVEX1.activex
' oList.Columns.Add("MultipleLine").Def(16) = .f.
var_Column = oList.Columns.Add("MultipleLine")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(16) = False"
' oList.Columns.Add("VAlign").Def(6) = 2
var_Column1 = oList.Columns.Add("VAlign")
oList.TemplateDef = "dim var_Column1"
oList.TemplateDef = var_Column1
oList.Template = "var_Column1.Def(6) = 2"
var_Items = oList.Items
' var_Items.Caption(var_Items.Add("This is a bit of long text that should break the line"),1) = "bottom"
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.Caption(Add(`This is a bit of long text that should break the line`),1) = `bottom`"
var_Items1 = oList.Items
' var_Items1.Caption(var_Items1.Add("This is a bit of long text that should break the line"),1) = "bottom"
oList.TemplateDef = "dim var_Items1"
oList.TemplateDef = var_Items1
oList.Template = "var_Items1.Caption(Add(`This is a bit of long text that should break the line`),1) = `bottom`"
|
|
196
|
How do change the foreground color for all cells in the column

Dim oList as P
Dim var_Column as local
oList = topparent:CONTROL_ACTIVEX1.activex
' oList.Columns.Add("ForeColor").Def(5) = 255
var_Column = oList.Columns.Add("ForeColor")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(5) = 255"
oList.Items.Add(0)
oList.Items.Add(1)
|
|
195
|
How do change the background color for all cells in the column

Dim oList as P
Dim var_Column as local
oList = topparent:CONTROL_ACTIVEX1.activex
' oList.Columns.Add("BackColor").Def(4) = 255
var_Column = oList.Columns.Add("BackColor")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(4) = 255"
oList.Items.Add(0)
oList.Items.Add(1)
|
|
194
|
How do I show buttons for all cells in the column

Dim oList as P
Dim var_Column as P
oList = topparent:CONTROL_ACTIVEX1.activex
var_Column = oList.Columns.Add("Button")
' var_Column.Def(2) = .t.
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(2) = True"
' var_Column.Def(3 'exCellHasButton + exCellHasRadioButton) = .t.
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(3) = True"
oList.Items.Add(" Button 1 ")
oList.Items.Add(" Button 2 ")
|
|
193
|
How do I show buttons for all cells in the column

Dim oList as P
Dim var_Column as local
oList = topparent:CONTROL_ACTIVEX1.activex
' oList.Columns.Add("Button").Def(2) = .t.
var_Column = oList.Columns.Add("Button")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(2) = True"
oList.Items.Add(0)
oList.Items.Add(1)
|
|
192
|
How do I display radio buttons for all cells in the column

Dim oList as P
Dim var_Column as local
oList = topparent:CONTROL_ACTIVEX1.activex
' oList.Columns.Add("Radio").Def(1) = .t.
var_Column = oList.Columns.Add("Radio")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(1) = True"
oList.Items.Add(0)
oList.Items.Add(1)
|
|
191
|
How do I display checkboxes for all cells in the column

Dim oList as P
Dim var_Column as local
oList = topparent:CONTROL_ACTIVEX1.activex
' oList.Columns.Add("Check").Def(0) = .t.
var_Column = oList.Columns.Add("Check")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(0) = True"
oList.Items.Add(0)
oList.Items.Add(1)
|
|
190
|
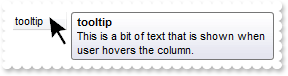
How can I display a tooltip when the cursor hovers the column

Dim oList as P
Dim var_Column as local
oList = topparent:CONTROL_ACTIVEX1.activex
' oList.Columns.Add("tooltip").ToolTip = "This is a bit of text that is shown when user hovers the column."
var_Column = oList.Columns.Add("tooltip")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.ToolTip = `This is a bit of text that is shown when user hovers the column.`"
|
|
189
|
Is there any function to assign a key to a column instead using its name or capion

Dim oList as P
Dim var_Column as local
Dim var_Column1 as local
oList = topparent:CONTROL_ACTIVEX1.activex
' oList.Columns.Add("Data").Key = "DKey"
var_Column = oList.Columns.Add("Data")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Key = `DKey`"
' oList.Columns.Item("DKey").Caption = "new caption"
var_Column1 = oList.Columns.Item("DKey")
oList.TemplateDef = "dim var_Column1"
oList.TemplateDef = var_Column1
oList.Template = "var_Column1.Caption = `new caption`"
|
|
188
|
Is there any function to assign any extra data to a column

Dim oList as P
Dim var_Column as local
oList = topparent:CONTROL_ACTIVEX1.activex
' oList.Columns.Add("Data").Data = "your extra data"
var_Column = oList.Columns.Add("Data")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Data = `your extra data`"
|
|
187
|
By default, the column gets sorted descending, when I first click its header. How can I change so the column gets sorted ascending when the user first clicks the column's header

Dim oList as P
Dim var_Column as local
oList = topparent:CONTROL_ACTIVEX1.activex
' oList.Columns.Add("Sort").DefaultSortOrder = .t.
var_Column = oList.Columns.Add("Sort")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.DefaultSortOrder = True"
|
|
186
|
How can I specify the maximum width for the column, if I use WidthAutoResize property

Dim oList as P
Dim var_Column as P
oList = topparent:CONTROL_ACTIVEX1.activex
var_Column = oList.Columns.Add("Auto")
var_Column.WidthAutoResize = .t.
var_Column.MinWidthAutoResize = 32
var_Column.MaxWidthAutoResize = 128
oList.Items.Add(0)
oList.Items.Add(1)
|
|
185
|
How can I specify the minimum width for the column, if I use WidthAutoResize property

Dim oList as P
Dim var_Column as P
oList = topparent:CONTROL_ACTIVEX1.activex
var_Column = oList.Columns.Add("Auto")
var_Column.WidthAutoResize = .t.
var_Column.MinWidthAutoResize = 32
oList.Items.Add(0)
oList.Items.Add(1)
|
|
184
|
Is there any option to resize the column based on its data, captions

Dim oList as P
Dim var_Column as local
oList = topparent:CONTROL_ACTIVEX1.activex
' oList.Columns.Add("A").WidthAutoResize = .t.
var_Column = oList.Columns.Add("A")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.WidthAutoResize = True"
oList.Items.Add(0)
oList.Items.Add(1)
|
|
183
|
How can I align the icon in the column's header in the center

Dim oList as P
Dim var_Column as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column = oList.Columns.Add("")
var_Column.HeaderImage = 1
var_Column.HeaderImageAlignment = 1
|
|
182
|
How do I align the icon in the column's header to the right

Dim oList as P
Dim var_Column as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column = oList.Columns.Add("ColumnName")
var_Column.HeaderImage = 1
var_Column.HeaderImageAlignment = 2
|
|
181
|
How do I show or hide the sorting icons, but still need sorting

Dim oList as P
Dim var_Column as local
oList = topparent:CONTROL_ACTIVEX1.activex
' oList.Columns.Add("Sorted").SortOrder = 1
var_Column = oList.Columns.Add("Sorted")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.SortOrder = 1"
oList.Columns.Item(0).DisplaySortIcon = .f.
|
|
180
|
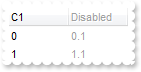
How do I enable or disable the entire column

Dim oList as P
Dim var_Column as local
Dim var_Items as P
Dim var_Items1 as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.Columns.Add("C1")
' oList.Columns.Add("Disabled").Enabled = .f.
var_Column = oList.Columns.Add("Disabled")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Enabled = False"
var_Items = oList.Items
' var_Items.Caption(var_Items.Add(0),1) = "0.1"
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.Caption(Add(0),1) = `0.1`"
var_Items1 = oList.Items
' var_Items1.Caption(var_Items1.Add(1),1) = "1.1"
oList.TemplateDef = "dim var_Items1"
oList.TemplateDef = var_Items1
oList.Template = "var_Items1.Caption(Add(1),1) = `1.1`"
|
|
179
|
How do I disable drag and drop columns
Dim oList as P
Dim var_Column as local
Dim var_Column1 as local
oList = topparent:CONTROL_ACTIVEX1.activex
' oList.Columns.Add("C1").AllowDragging = .f.
var_Column = oList.Columns.Add("C1")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.AllowDragging = False"
' oList.Columns.Add("C2").AllowDragging = .f.
var_Column1 = oList.Columns.Add("C2")
oList.TemplateDef = "dim var_Column1"
oList.TemplateDef = var_Column1
oList.Template = "var_Column1.AllowDragging = False"
|
|
178
|
How do I disable resizing a column at runtime

Dim oList as P
Dim var_Column as local
oList = topparent:CONTROL_ACTIVEX1.activex
' oList.Columns.Add("Unsizable").AllowSizing = .f.
var_Column = oList.Columns.Add("Unsizable")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.AllowSizing = False"
oList.Columns.Add("C2")
oList.Columns.Add("C3")
oList.Columns.Add("C4")
|
|
177
|
How can I align the column to the right, and its caption too

Dim oList as P
Dim var_Column as P
oList = topparent:CONTROL_ACTIVEX1.activex
var_Column = oList.Columns.Add("Column")
var_Column.Alignment = 2
var_Column.HeaderAlignment = 2
oList.Items.Add(0)
oList.Items.Add(1)
|
|
176
|
How can I align the column to the right

Dim oList as P
Dim var_Column as local
oList = topparent:CONTROL_ACTIVEX1.activex
' oList.Columns.Add("Column").Alignment = 2
var_Column = oList.Columns.Add("Column")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Alignment = 2"
oList.Items.Add(0)
oList.Items.Add(1)
|
|
175
|
How do I change the column's caption

Dim oList as P
Dim var_Column as local
oList = topparent:CONTROL_ACTIVEX1.activex
' oList.Columns.Add("Column").Caption = "new caption"
var_Column = oList.Columns.Add("Column")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Caption = `new caption`"
|
|
174
|
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions, after the user clicks it

Dim oList as P
Dim var_Items as P
Dim var_Items1 as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.Template = "FormatAnchor(False) = `<b><u><fgcolor=880000> </fgcolor></u></b>`" // oList.FormatAnchor(.f.) = "<b><u><fgcolor=880000> </fgcolor></u></b>"
oList.Columns.Add("Column")
var_Items = oList.Items
' var_Items.CaptionFormat(var_Items.Add("Just an <a1>anchor</a> element ..."),0) = 1
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.CaptionFormat(Add(`Just an <a1>anchor</a> element ...`),0) = 1"
var_Items1 = oList.Items
' var_Items1.CaptionFormat(var_Items1.Add("Just another <a2>anchor</a> element ..."),0) = 1
oList.TemplateDef = "dim var_Items1"
oList.TemplateDef = var_Items1
oList.Template = "var_Items1.CaptionFormat(Add(`Just another <a2>anchor</a> element ...`),0) = 1"
oList.Items.Add("next item")
|
|
173
|
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions

Dim oList as P
Dim var_Items as P
Dim var_Items1 as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.Template = "FormatAnchor(True) = `<b><u><fgcolor=FF0000> </fgcolor></u></b>`" // oList.FormatAnchor(.t.) = "<b><u><fgcolor=FF0000> </fgcolor></u></b>"
oList.Columns.Add("Column")
var_Items = oList.Items
' var_Items.CaptionFormat(var_Items.Add("Just an <a1>anchor</a> element ..."),0) = 1
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.CaptionFormat(Add(`Just an <a1>anchor</a> element ...`),0) = 1"
var_Items1 = oList.Items
' var_Items1.CaptionFormat(var_Items1.Add("Just another <a2>anchor</a> element ..."),0) = 1
oList.TemplateDef = "dim var_Items1"
oList.TemplateDef = var_Items1
oList.Template = "var_Items1.CaptionFormat(Add(`Just another <a2>anchor</a> element ...`),0) = 1"
|
|
172
|
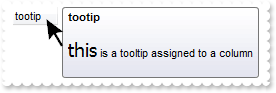
Can I change the font for the tooltip

Dim oList as P
Dim var_Column as local
oList = topparent:CONTROL_ACTIVEX1.activex
oList.ToolTipDelay = 1
oList.ToolTipWidth = 364
' oList.Columns.Add("tootip").ToolTip = "<br><font Tahoma;14>this</font> is a tooltip assigned to a column<br>"
var_Column = oList.Columns.Add("tootip")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.ToolTip = `<br><font Tahoma;14>this</font> is a tooltip assigned to a column<br>`"
|
|
171
|
Can I change the font for the tooltip

Dim oList as P
Dim var_Column as local
Dim var_StdFont as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.ToolTipDelay = 1
var_StdFont = oList.ToolTipFont
var_StdFont.Name = "Tahoma"
var_StdFont.Size = 14
oList.ToolTipWidth = 364
' oList.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
var_Column = oList.Columns.Add("tootip")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.ToolTip = `this is a tooltip assigned to a column`"
|
|
170
|
Can I change the order of the buttons in the scroll bar

Dim oList as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.Template = "ScrollOrderParts(1) = `t,l,r`" // oList.ScrollOrderParts(1) = "t,l,r"
oList.Template = "ScrollOrderParts(0) = `t,l,r`" // oList.ScrollOrderParts(0) = "t,l,r"
oList.ScrollBars = 15
|
|
169
|
The thumb size seems to be very small. Can I make it bigger

Dim oList as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Column2 as local
oList = topparent:CONTROL_ACTIVEX1.activex
oList.ColumnAutoResize = .f.
' oList.Columns.Add("C1").Width = 256
var_Column = oList.Columns.Add("C1")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Width = 256"
' oList.Columns.Add("C2").Width = 256
var_Column1 = oList.Columns.Add("C2")
oList.TemplateDef = "dim var_Column1"
oList.TemplateDef = var_Column1
oList.Template = "var_Column1.Width = 256"
' oList.Columns.Add("C3").Width = 256
var_Column2 = oList.Columns.Add("C3")
oList.TemplateDef = "dim var_Column2"
oList.TemplateDef = var_Column2
oList.Template = "var_Column2.Width = 256"
oList.Template = "ScrollThumbSize(1) = 64" // oList.ScrollThumbSize(1) = 64
|
|
168
|
How can I display my text on the scroll bar, using a different font

Dim oList as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Column2 as local
oList = topparent:CONTROL_ACTIVEX1.activex
oList.Template = "ScrollPartCaption(1,256) = `This is <s><font Tahoma;12> just </font></s> text`" // oList.ScrollPartCaption(1,256) = "This is <s><font Tahoma;12> just </font></s> text"
oList.ColumnAutoResize = .f.
oList.ScrollHeight = 20
' oList.Columns.Add("C1").Width = 256
var_Column = oList.Columns.Add("C1")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Width = 256"
' oList.Columns.Add("C2").Width = 256
var_Column1 = oList.Columns.Add("C2")
oList.TemplateDef = "dim var_Column1"
oList.TemplateDef = var_Column1
oList.Template = "var_Column1.Width = 256"
' oList.Columns.Add("C3").Width = 256
var_Column2 = oList.Columns.Add("C3")
oList.TemplateDef = "dim var_Column2"
oList.TemplateDef = var_Column2
oList.Template = "var_Column2.Width = 256"
|
|
167
|
How can I display my text on the scroll bar, using a different font

Dim oList as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Column2 as local
Dim var_StdFont as local
oList = topparent:CONTROL_ACTIVEX1.activex
oList.Template = "ScrollPartCaption(1,256) = `This is just a text`" // oList.ScrollPartCaption(1,256) = "This is just a text"
' oList.ScrollFont(1).Size = 12
var_StdFont = oList.ScrollFont(1)
oList.TemplateDef = "dim var_StdFont"
oList.TemplateDef = var_StdFont
oList.Template = "var_StdFont.Size = 12"
oList.ColumnAutoResize = .f.
oList.ScrollHeight = 20
' oList.Columns.Add("C1").Width = 256
var_Column = oList.Columns.Add("C1")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Width = 256"
' oList.Columns.Add("C2").Width = 256
var_Column1 = oList.Columns.Add("C2")
oList.TemplateDef = "dim var_Column1"
oList.TemplateDef = var_Column1
oList.Template = "var_Column1.Width = 256"
' oList.Columns.Add("C3").Width = 256
var_Column2 = oList.Columns.Add("C3")
oList.TemplateDef = "dim var_Column2"
oList.TemplateDef = var_Column2
oList.Template = "var_Column2.Width = 256"
|
|
166
|
How can I display my text on the scroll bar

Dim oList as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Column2 as local
oList = topparent:CONTROL_ACTIVEX1.activex
oList.Template = "ScrollPartCaption(1,256) = `this is just a text`" // oList.ScrollPartCaption(1,256) = "this is just a text"
oList.ColumnAutoResize = .f.
' oList.Columns.Add("C1").Width = 256
var_Column = oList.Columns.Add("C1")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Width = 256"
' oList.Columns.Add("C2").Width = 256
var_Column1 = oList.Columns.Add("C2")
oList.TemplateDef = "dim var_Column1"
oList.TemplateDef = var_Column1
oList.Template = "var_Column1.Width = 256"
' oList.Columns.Add("C3").Width = 256
var_Column2 = oList.Columns.Add("C3")
oList.TemplateDef = "dim var_Column2"
oList.TemplateDef = var_Column2
oList.Template = "var_Column2.Width = 256"
|
|
165
|
How do I enlarge or change the size of the control's scrollbars

Dim oList as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.ScrollHeight = 18
oList.ScrollWidth = 18
oList.ScrollButtonWidth = 18
oList.ScrollButtonHeight = 18
oList.ScrollBars = 15
|
|
164
|
How do I assign a tooltip to a scrollbar

Dim oList as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Column2 as local
oList = topparent:CONTROL_ACTIVEX1.activex
oList.Template = "ScrollToolTip(1) = `This is a tooltip being shown when you click and drag the thumb in the horizontal scroll bar`" // oList.ScrollToolTip(1) = "This is a tooltip being shown when you click and drag the thumb in the horizontal scroll bar"
oList.ColumnAutoResize = .f.
' oList.Columns.Add("C1").Width = 256
var_Column = oList.Columns.Add("C1")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Width = 256"
' oList.Columns.Add("C2").Width = 256
var_Column1 = oList.Columns.Add("C2")
oList.TemplateDef = "dim var_Column1"
oList.TemplateDef = var_Column1
oList.Template = "var_Column1.Width = 256"
' oList.Columns.Add("C3").Width = 256
var_Column2 = oList.Columns.Add("C3")
oList.TemplateDef = "dim var_Column2"
oList.TemplateDef = var_Column2
oList.Template = "var_Column2.Width = 256"
|
|
163
|
How do I assign an icon to the button in the scrollbar

Dim oList as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oList.Template = "ScrollPartVisible(1,32768) = True" // oList.ScrollPartVisible(1,32768) = .t.
oList.Template = "ScrollPartCaption(1,32768) = `<img>1</img>`" // oList.ScrollPartCaption(1,32768) = "<img>1</img>"
oList.ScrollHeight = 18
oList.ScrollButtonWidth = 18
oList.ScrollBars = 5
|
|
162
|
I need to add a button in the scroll bar. Is this possible

Dim oList as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.Template = "ScrollPartVisible(1,32768) = True" // oList.ScrollPartVisible(1,32768) = .t.
oList.Template = "ScrollPartCaption(1,32768) = `1`" // oList.ScrollPartCaption(1,32768) = "1"
oList.ScrollBars = 5
|
|
161
|
Can I display an additional buttons in the scroll bar

Dim oList as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.Template = "ScrollPartVisible(1,32768) = True" // oList.ScrollPartVisible(1,32768) = .t.
oList.Template = "ScrollPartVisible(1,16384) = True" // oList.ScrollPartVisible(1,16384) = .t.
oList.Template = "ScrollPartVisible(1,1) = True" // oList.ScrollPartVisible(1,1) = .t.
oList.Template = "ScrollPartVisible(1,2) = True" // oList.ScrollPartVisible(1,2) = .t.
oList.ScrollBars = 5
|
|
160
|
How can I display a custom size picture to a cell or item

Dim oList as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.DefaultItemHeight = 48
oList.Columns.Add("C1")
var_Items = oList.Items
' var_Items.CellPicture(var_Items.Add("Text"),0) = oList.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.CellPicture(Add(`Text`),0) = Me.ExecuteTemplate(`loadpicture(``c:\exontrol\images\zipdisk.gif``)`)"
|
|
159
|
How can I display a multiple pictures to a cell or item

Dim oList as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.DefaultItemHeight = 48
oList.Template = "HTMLPicture(`pic1`) = `c:\exontrol\images\zipdisk.gif`" // oList.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
oList.Template = "HTMLPicture(`pic2`) = `c:\exontrol\images\auction.gif`" // oList.HTMLPicture("pic2") = "c:\exontrol\images\auction.gif"
oList.Columns.Add("C1")
var_Items = oList.Items
' var_Items.CaptionFormat(var_Items.Add("<img>pic1</img> Text <img>pic2</img> another text ..."),0) = 1
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.CaptionFormat(Add(`<img>pic1</img> Text <img>pic2</img> another text ...`),0) = 1"
|
|
158
|
How do I change the column's foreground color for numbers between an interval - Range

Dim oList as P
Dim var_ConditionalFormat as P
Dim var_Items as P
Dim var_Items1 as P
Dim var_Items2 as P
Dim var_Items3 as P
oList = topparent:CONTROL_ACTIVEX1.activex
var_ConditionalFormat = oList.ConditionalFormats.Add("%0 >= 2 and %0 <= 10")
var_ConditionalFormat.Bold = .t.
var_ConditionalFormat.ForeColor = 255
var_ConditionalFormat.ApplyTo = 1 '1 +
oList.Columns.Add("N1")
oList.Columns.Add("N2")
var_Items = oList.Items
' var_Items.Caption(var_Items.Add(1),1) = 2
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.Caption(Add(1),1) = 2"
var_Items1 = oList.Items
' var_Items1.Caption(var_Items1.Add(3),1) = 3
oList.TemplateDef = "dim var_Items1"
oList.TemplateDef = var_Items1
oList.Template = "var_Items1.Caption(Add(3),1) = 3"
var_Items2 = oList.Items
' var_Items2.Caption(var_Items2.Add(10),1) = 11
oList.TemplateDef = "dim var_Items2"
oList.TemplateDef = var_Items2
oList.Template = "var_Items2.Caption(Add(10),1) = 11"
var_Items3 = oList.Items
' var_Items3.Caption(var_Items3.Add(13),1) = 31
oList.TemplateDef = "dim var_Items3"
oList.TemplateDef = var_Items3
oList.Template = "var_Items3.Caption(Add(13),1) = 31"
oList.SearchColumnIndex = 1
|
|
157
|
How do I change the item's foreground color for numbers between an interval - Range

Dim oList as P
Dim var_ConditionalFormat as local
oList = topparent:CONTROL_ACTIVEX1.activex
' oList.ConditionalFormats.Add("%0 >= 2 and %0 <= 10").ForeColor = 255
var_ConditionalFormat = oList.ConditionalFormats.Add("%0 >= 2 and %0 <= 10")
oList.TemplateDef = "dim var_ConditionalFormat"
oList.TemplateDef = var_ConditionalFormat
oList.Template = "var_ConditionalFormat.ForeColor = 255"
oList.Columns.Add("Numbers")
oList.Items.Add(1)
oList.Items.Add(2)
oList.Items.Add(10)
oList.Items.Add(20)
|
|
156
|
How do I change the item's background color for numbers less than a value

Dim oList as P
Dim var_ConditionalFormat as local
oList = topparent:CONTROL_ACTIVEX1.activex
' oList.ConditionalFormats.Add("%0 < 10").BackColor = 255
var_ConditionalFormat = oList.ConditionalFormats.Add("%0 < 10")
oList.TemplateDef = "dim var_ConditionalFormat"
oList.TemplateDef = var_ConditionalFormat
oList.Template = "var_ConditionalFormat.BackColor = 255"
oList.Columns.Add("Numbers")
oList.Items.Add(1)
oList.Items.Add(2)
oList.Items.Add(10)
oList.Items.Add(20)
|
|
155
|
How do I underline the numbers greater than a value

Dim oList as P
Dim var_ConditionalFormat as local
oList = topparent:CONTROL_ACTIVEX1.activex
' oList.ConditionalFormats.Add("%0 >= 10").Underline = .t.
var_ConditionalFormat = oList.ConditionalFormats.Add("%0 >= 10")
oList.TemplateDef = "dim var_ConditionalFormat"
oList.TemplateDef = var_ConditionalFormat
oList.Template = "var_ConditionalFormat.Underline = True"
oList.Columns.Add("Numbers")
oList.Items.Add(1)
oList.Items.Add(2)
oList.Items.Add(10)
oList.Items.Add(20)
|
|
154
|
How do I highlight in italic the numbers greater than a value

Dim oList as P
Dim var_ConditionalFormat as local
oList = topparent:CONTROL_ACTIVEX1.activex
' oList.ConditionalFormats.Add("%0 >= 10").StrikeOut = .t.
var_ConditionalFormat = oList.ConditionalFormats.Add("%0 >= 10")
oList.TemplateDef = "dim var_ConditionalFormat"
oList.TemplateDef = var_ConditionalFormat
oList.Template = "var_ConditionalFormat.StrikeOut = True"
oList.Columns.Add("Numbers")
oList.Items.Add(1)
oList.Items.Add(2)
oList.Items.Add(10)
oList.Items.Add(20)
|
|
153
|
How do I highlight in italic the numbers greater than a value

Dim oList as P
Dim var_ConditionalFormat as local
oList = topparent:CONTROL_ACTIVEX1.activex
' oList.ConditionalFormats.Add("%0 >= 10").Italic = .t.
var_ConditionalFormat = oList.ConditionalFormats.Add("%0 >= 10")
oList.TemplateDef = "dim var_ConditionalFormat"
oList.TemplateDef = var_ConditionalFormat
oList.Template = "var_ConditionalFormat.Italic = True"
oList.Columns.Add("Numbers")
oList.Items.Add(1)
oList.Items.Add(2)
oList.Items.Add(10)
oList.Items.Add(20)
|
|
152
|
How do I highlight in bold the numbers greater than a value

Dim oList as P
Dim var_ConditionalFormat as local
oList = topparent:CONTROL_ACTIVEX1.activex
' oList.ConditionalFormats.Add("%0 >= 10").Bold = .t.
var_ConditionalFormat = oList.ConditionalFormats.Add("%0 >= 10")
oList.TemplateDef = "dim var_ConditionalFormat"
oList.TemplateDef = var_ConditionalFormat
oList.Template = "var_ConditionalFormat.Bold = True"
oList.Columns.Add("Numbers")
oList.Items.Add(1)
oList.Items.Add(2)
oList.Items.Add(10)
oList.Items.Add(20)
|
|
151
|
Can I use your EBN files to change the visual appearance for radio buttons

Dim oList as P
Dim var_Column as local
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oList.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oList.Template = "RadioImage(0) = 16777216" // oList.RadioImage(.f.) = 16777216
oList.Template = "RadioImage(1) = 33554432" // oList.RadioImage(.t.) = 33554432
' oList.Columns.Add("Radio").Def(1) = .t.
var_Column = oList.Columns.Add("Radio")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(1) = True"
var_Items = oList.Items
var_Items.Add("Radio 1")
' var_Items.CellState(var_Items.Add("Radio 2"),0) = 1
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.CellState(Add(`Radio 2`),0) = 1"
var_Items.Add("Radio 3")
|
|
150
|
Can I use your EBN files to change the visual appearance for checkbox cells

Dim oList as P
Dim var_Column as local
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oList.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oList.Template = "CheckImage(0) = 16777216" // oList.CheckImage(0) = 16777216
oList.Template = "CheckImage(1) = 33554432" // oList.CheckImage(1) = 33554432
' oList.Columns.Add("Check").Def(0) = .t.
var_Column = oList.Columns.Add("Check")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(0) = True"
var_Items = oList.Items
var_Items.Add("Check 1")
' var_Items.CellState(var_Items.Add("Check 2"),0) = 1
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.CellState(Add(`Check 2`),0) = 1"
|
|
149
|
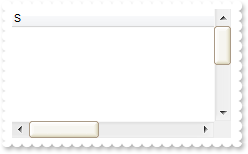
How do I change the visual aspect for thumb parts in the scroll bars, using EBN

Dim oList as P
Dim var_Column as local
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oList.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oList.VisualAppearance.Add(3,"c:\exontrol\images\hot.ebn")
oList.Template = "Background(388) = 16777216" // oList.Background(388) = 16777216
oList.Template = "Background(389) = 33554432" // oList.Background(389) = 33554432
oList.Template = "Background(391) = 50331648" // oList.Background(391) = 50331648
oList.Template = "Background(260) = 16777216" // oList.Background(260) = 16777216
oList.Template = "Background(261) = 33554432" // oList.Background(261) = 33554432
oList.Template = "Background(263) = 50331648" // oList.Background(263) = 50331648
oList.ColumnAutoResize = .f.
oList.ScrollBySingleLine = .t.
' oList.Columns.Add("S").Width = 483
var_Column = oList.Columns.Add("S")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Width = 483"
var_Items = oList.Items
' var_Items.ItemHeight(var_Items.Add("Item 1")) = 248
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.ItemHeight(Add(`Item 1`)) = 248"
oList.Items.Add("Item 2")
|
|
148
|
How do I change the visual aspect only for the thumb in the scroll bar, using EBN

Dim oList as P
Dim var_Column as local
oList = topparent:CONTROL_ACTIVEX1.activex
oList.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oList.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oList.VisualAppearance.Add(3,"c:\exontrol\images\hot.ebn")
oList.Template = "Background(388) = 16777216" // oList.Background(388) = 16777216
oList.Template = "Background(389) = 33554432" // oList.Background(389) = 33554432
oList.Template = "Background(391) = 50331648" // oList.Background(391) = 50331648
oList.ColumnAutoResize = .f.
' oList.Columns.Add("S").Width = 483
var_Column = oList.Columns.Add("S")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Width = 483"
|
|
147
|
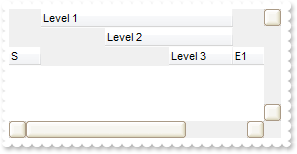
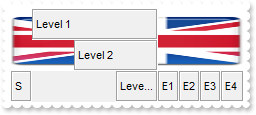
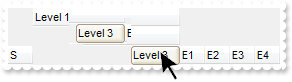
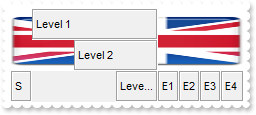
I've seen that you can change the visual appearance for the scroll bar. How can I do that

Dim oList as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Column2 as local
Dim var_Column3 as local
Dim var_Column4 as local
Dim var_Column5 as local
Dim var_Column6 as local
Dim var_Column7 as local
oList = topparent:CONTROL_ACTIVEX1.activex
oList.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oList.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oList.VisualAppearance.Add(3,"c:\exontrol\images\hot.ebn")
oList.Template = "Background(324) = 16777216" // oList.Background(324) = 16777216
oList.Template = "Background(325) = 33554432" // oList.Background(325) = 33554432
oList.Template = "Background(327) = 50331648" // oList.Background(327) = 50331648
oList.Template = "Background(404) = 15790320" // oList.Background(404) = 15790320
oList.Template = "Background(276) = 15790320" // oList.Background(276) = 15790320
oList.Template = "Background(511) = 15790320" // oList.Background(511) = 15790320
' oList.Columns.Add("S").Width = 32
var_Column = oList.Columns.Add("S")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Width = 32"
' oList.Columns.Add("Level 1").LevelKey = 1
var_Column1 = oList.Columns.Add("Level 1")
oList.TemplateDef = "dim var_Column1"
oList.TemplateDef = var_Column1
oList.Template = "var_Column1.LevelKey = 1"
' oList.Columns.Add("Level 2").LevelKey = 1
var_Column2 = oList.Columns.Add("Level 2")
oList.TemplateDef = "dim var_Column2"
oList.TemplateDef = var_Column2
oList.Template = "var_Column2.LevelKey = 1"
' oList.Columns.Add("Level 3").LevelKey = 1
var_Column3 = oList.Columns.Add("Level 3")
oList.TemplateDef = "dim var_Column3"
oList.TemplateDef = var_Column3
oList.Template = "var_Column3.LevelKey = 1"
' oList.Columns.Add("E1").Width = 32
var_Column4 = oList.Columns.Add("E1")
oList.TemplateDef = "dim var_Column4"
oList.TemplateDef = var_Column4
oList.Template = "var_Column4.Width = 32"
' oList.Columns.Add("E2").Width = 32
var_Column5 = oList.Columns.Add("E2")
oList.TemplateDef = "dim var_Column5"
oList.TemplateDef = var_Column5
oList.Template = "var_Column5.Width = 32"
' oList.Columns.Add("E3").Width = 32
var_Column6 = oList.Columns.Add("E3")
oList.TemplateDef = "dim var_Column6"
oList.TemplateDef = var_Column6
oList.Template = "var_Column6.Width = 32"
' oList.Columns.Add("E4").Width = 32
var_Column7 = oList.Columns.Add("E4")
oList.TemplateDef = "dim var_Column7"
oList.TemplateDef = var_Column7
oList.Template = "var_Column7.Width = 32"
oList.ColumnAutoResize = .f.
oList.ScrollBars = 15
|
|
146
|
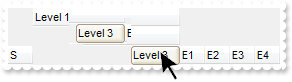
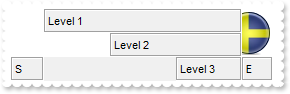
Is there any option to highligth the column from the cursor - point

Dim oList as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Column2 as local
Dim var_Column3 as local
Dim var_Column4 as local
Dim var_Column5 as local
Dim var_Column6 as local
Dim var_Column7 as local
oList = topparent:CONTROL_ACTIVEX1.activex
oList.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oList.Template = "Background(32) = 16777216" // oList.Background(32) = 16777216
' oList.Columns.Add("S").Width = 32
var_Column = oList.Columns.Add("S")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Width = 32"
' oList.Columns.Add("Level 1").LevelKey = 1
var_Column1 = oList.Columns.Add("Level 1")
oList.TemplateDef = "dim var_Column1"
oList.TemplateDef = var_Column1
oList.Template = "var_Column1.LevelKey = 1"
' oList.Columns.Add("Level 2").LevelKey = 1
var_Column2 = oList.Columns.Add("Level 2")
oList.TemplateDef = "dim var_Column2"
oList.TemplateDef = var_Column2
oList.Template = "var_Column2.LevelKey = 1"
' oList.Columns.Add("Level 3").LevelKey = 1
var_Column3 = oList.Columns.Add("Level 3")
oList.TemplateDef = "dim var_Column3"
oList.TemplateDef = var_Column3
oList.Template = "var_Column3.LevelKey = 1"
' oList.Columns.Add("E1").Width = 32
var_Column4 = oList.Columns.Add("E1")
oList.TemplateDef = "dim var_Column4"
oList.TemplateDef = var_Column4
oList.Template = "var_Column4.Width = 32"
' oList.Columns.Add("E2").Width = 32
var_Column5 = oList.Columns.Add("E2")
oList.TemplateDef = "dim var_Column5"
oList.TemplateDef = var_Column5
oList.Template = "var_Column5.Width = 32"
' oList.Columns.Add("E3").Width = 32
var_Column6 = oList.Columns.Add("E3")
oList.TemplateDef = "dim var_Column6"
oList.TemplateDef = var_Column6
oList.Template = "var_Column6.Width = 32"
' oList.Columns.Add("E4").Width = 32
var_Column7 = oList.Columns.Add("E4")
oList.TemplateDef = "dim var_Column7"
oList.TemplateDef = var_Column7
oList.Template = "var_Column7.Width = 32"
|
|
145
|
How do I change the visual aspect of selected item in the drop down filter window, using your EBN technology

Dim oList as P
Dim var_Column as local
oList = topparent:CONTROL_ACTIVEX1.activex
oList.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oList.Template = "Background(20) = 16777216" // oList.Background(20) = 16777216
oList.Template = "Background(21) = 1316095" // oList.Background(21) = 1316095
' oList.Columns.Add("Filter").DisplayFilterButton = .t.
var_Column = oList.Columns.Add("Filter")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.DisplayFilterButton = True"
|
|
144
|
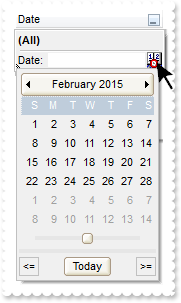
How do I change the visual aspect of the drop down calendar window, that shows up if I click the drop down filter button, using EBN

Dim oList as P
Dim var_Column as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oList.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oList.Template = "Background(8) = 16777216" // oList.Background(8) = 16777216
oList.Template = "Background(9) = 16777216" // oList.Background(9) = 16777216
oList.Template = "Background(10) = 33554432" // oList.Background(10) = 33554432
oList.Template = "Background(11) = 16777216" // oList.Background(11) = 16777216
oList.Template = "Background(12) = 15132390" // oList.Background(12) = 15132390
oList.Template = "Background(13) = 15132390" // oList.Background(13) = 15132390
oList.Template = "Background(14) = 16777216" // oList.Background(14) = 16777216
var_Column = oList.Columns.Add("Date")
var_Column.FilterType = 4
var_Column.DisplayFilterButton = .t.
var_Column.DisplayFilterDate = .t.
|
|
143
|
How do I change the visual aspect of the close button in the filter bar, using EBN

Dim oList as P
Dim var_Column as local
oList = topparent:CONTROL_ACTIVEX1.activex
oList.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oList.Template = "Background(1) = 16777216" // oList.Background(1) = 16777216
' oList.Columns.Add("Filter").FilterType = 1
var_Column = oList.Columns.Add("Filter")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.FilterType = 1"
oList.ApplyFilter()
|
|
142
|
How do I change the visual aspect of buttons in the cell, using EBN

Dim oList as P
Dim var_Column as local
oList = topparent:CONTROL_ACTIVEX1.activex
oList.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oList.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oList.Template = "Background(2) = 16777216" // oList.Background(2) = 16777216
oList.Template = "Background(3) = 33554432" // oList.Background(3) = 33554432
oList.SelForeColor = 0
oList.ShowFocusRect = .f.
' oList.Columns.Add("Column 1").Def(2) = .t.
var_Column = oList.Columns.Add("Column 1")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(2) = True"
oList.Items.Add("Button 1")
oList.Items.Add("Button 2")
oList.Columns.Add("Column 2")
|
|
141
|
How do I change the visual aspect of the drop down filter button, using EBN

Dim oList as P
Dim var_Column as local
oList = topparent:CONTROL_ACTIVEX1.activex
oList.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oList.Template = "Background(0) = 16777216" // oList.Background(0) = 16777216
' oList.Columns.Add("Filter").DisplayFilterButton = .t.
var_Column = oList.Columns.Add("Filter")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.DisplayFilterButton = True"
|
|
140
|
How do I enable resizing the columns at runtime

Dim oList as P
Dim var_Items as P
Dim var_Items1 as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.ColumnsAllowSizing = .t.
oList.MarkSearchColumn = .f.
oList.HeaderVisible = .f.
oList.Columns.Add("Column 1")
oList.Columns.Add("Column 2")
oList.DrawGridLines = 2
var_Items = oList.Items
' var_Items.Caption(var_Items.Add("Item 1"),1) = "Sub Item 1"
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.Caption(Add(`Item 1`),1) = `Sub Item 1`"
var_Items1 = oList.Items
' var_Items1.Caption(var_Items1.Add("Item 2"),1) = "Sub Item 2"
oList.TemplateDef = "dim var_Items1"
oList.TemplateDef = var_Items1
oList.Template = "var_Items1.Caption(Add(`Item 2`),1) = `Sub Item 2`"
|
|
139
|
How can I sort by multiple columns

Dim oList as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Column2 as local
oList = topparent:CONTROL_ACTIVEX1.activex
oList.SingleSort = .f.
' oList.Columns.Add("C1").SortOrder = 1
var_Column = oList.Columns.Add("C1")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.SortOrder = 1"
' oList.Columns.Add("C2").SortOrder = 2
var_Column1 = oList.Columns.Add("C2")
oList.TemplateDef = "dim var_Column1"
oList.TemplateDef = var_Column1
oList.Template = "var_Column1.SortOrder = 2"
' oList.Columns.Add("C3").SortOrder = 1
var_Column2 = oList.Columns.Add("C3")
oList.TemplateDef = "dim var_Column2"
oList.TemplateDef = var_Column2
oList.Template = "var_Column2.SortOrder = 1"
|
|
138
|
How can I add several columns to control's sort bar

Dim oList as P
Dim var_Column as local
Dim var_Column1 as local
oList = topparent:CONTROL_ACTIVEX1.activex
oList.SortBarVisible = .t.
oList.SortBarColumnWidth = 48
' oList.Columns.Add("C1").SortOrder = 1
var_Column = oList.Columns.Add("C1")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.SortOrder = 1"
' oList.Columns.Add("C2").SortOrder = 2
var_Column1 = oList.Columns.Add("C2")
oList.TemplateDef = "dim var_Column1"
oList.TemplateDef = var_Column1
oList.Template = "var_Column1.SortOrder = 2"
|
|
137
|
How can I change the width of the columns being displayed in the sort bar

Dim oList as P
Dim var_Column as local
Dim var_Column1 as local
oList = topparent:CONTROL_ACTIVEX1.activex
oList.SortBarVisible = .t.
oList.SortBarColumnWidth = 48
' oList.Columns.Add("C1").SortOrder = 1
var_Column = oList.Columns.Add("C1")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.SortOrder = 1"
' oList.Columns.Add("C2").SortOrder = 2
var_Column1 = oList.Columns.Add("C2")
oList.TemplateDef = "dim var_Column1"
oList.TemplateDef = var_Column1
oList.Template = "var_Column1.SortOrder = 2"
|
|
136
|
How can I change the height of the sort bar's

Dim oList as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.SortBarVisible = .t.
oList.SortBarHeight = 48
|
|
135
|
How can I change the sort bar's foreground color

Dim oList as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.SortBarVisible = .t.
oList.ForeColorSortBar = 255
|
|
134
|
How can I change the visual appearance of the control's sort bar, using EBN files

Dim oList as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oList.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oList.SortBarVisible = .t.
oList.BackColorSortBar = 16777216
oList.BackColorSortBarCaption = 33554432
oList.Appearance = 0
|
|
133
|
How can I change the sort bar's background color

Dim oList as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.SortBarVisible = .t.
oList.BackColorSortBar = 255
oList.BackColorSortBarCaption = 128
|
|
132
|
How can I change the default caption being displayed in the control's sort bar

Dim oList as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.SortBarVisible = .t.
oList.SortBarCaption = "new caption"
|
|
131
|
How can I show the control's sort bar

Dim oList as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.SortBarVisible = .t.
|
|
130
|
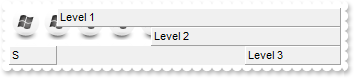
How can I stretch a picture on the control's header, when multiple levels are displayed, so it is not tiled

Dim oList as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Column2 as local
Dim var_Column3 as local
Dim var_Column4 as local
Dim var_Column5 as local
Dim var_Column6 as local
Dim var_Column7 as local
oList = topparent:CONTROL_ACTIVEX1.activex
oList.PictureLevelHeader = oList.ExecuteTemplate("loadpicture(`c:\exontrol\images\colorize.gif`)")
oList.PictureDisplayLevelHeader = 49
' oList.Columns.Add("S").Width = 32
var_Column = oList.Columns.Add("S")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Width = 32"
' oList.Columns.Add("Level 1").LevelKey = 1
var_Column1 = oList.Columns.Add("Level 1")
oList.TemplateDef = "dim var_Column1"
oList.TemplateDef = var_Column1
oList.Template = "var_Column1.LevelKey = 1"
' oList.Columns.Add("Level 2").LevelKey = 1
var_Column2 = oList.Columns.Add("Level 2")
oList.TemplateDef = "dim var_Column2"
oList.TemplateDef = var_Column2
oList.Template = "var_Column2.LevelKey = 1"
' oList.Columns.Add("Level 3").LevelKey = 1
var_Column3 = oList.Columns.Add("Level 3")
oList.TemplateDef = "dim var_Column3"
oList.TemplateDef = var_Column3
oList.Template = "var_Column3.LevelKey = 1"
' oList.Columns.Add("E1").Width = 32
var_Column4 = oList.Columns.Add("E1")
oList.TemplateDef = "dim var_Column4"
oList.TemplateDef = var_Column4
oList.Template = "var_Column4.Width = 32"
' oList.Columns.Add("E2").Width = 32
var_Column5 = oList.Columns.Add("E2")
oList.TemplateDef = "dim var_Column5"
oList.TemplateDef = var_Column5
oList.Template = "var_Column5.Width = 32"
' oList.Columns.Add("E3").Width = 32
var_Column6 = oList.Columns.Add("E3")
oList.TemplateDef = "dim var_Column6"
oList.TemplateDef = var_Column6
oList.Template = "var_Column6.Width = 32"
' oList.Columns.Add("E4").Width = 32
var_Column7 = oList.Columns.Add("E4")
oList.TemplateDef = "dim var_Column7"
oList.TemplateDef = var_Column7
oList.Template = "var_Column7.Width = 32"
|
|
129
|
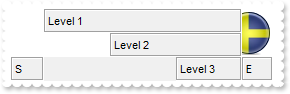
How can I display a picture on the control's header, when multiple levels are displayed, so it is not tiled

Dim oList as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Column2 as local
Dim var_Column3 as local
Dim var_Column4 as local
oList = topparent:CONTROL_ACTIVEX1.activex
oList.PictureLevelHeader = oList.ExecuteTemplate("loadpicture(`c:\exontrol\images\colorize.gif`)")
oList.PictureDisplayLevelHeader = 18
' oList.Columns.Add("S").Width = 32
var_Column = oList.Columns.Add("S")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Width = 32"
' oList.Columns.Add("Level 1").LevelKey = 1
var_Column1 = oList.Columns.Add("Level 1")
oList.TemplateDef = "dim var_Column1"
oList.TemplateDef = var_Column1
oList.Template = "var_Column1.LevelKey = 1"
' oList.Columns.Add("Level 2").LevelKey = 1
var_Column2 = oList.Columns.Add("Level 2")
oList.TemplateDef = "dim var_Column2"
oList.TemplateDef = var_Column2
oList.Template = "var_Column2.LevelKey = 1"
' oList.Columns.Add("Level 3").LevelKey = 1
var_Column3 = oList.Columns.Add("Level 3")
oList.TemplateDef = "dim var_Column3"
oList.TemplateDef = var_Column3
oList.Template = "var_Column3.LevelKey = 1"
' oList.Columns.Add("E").Width = 32
var_Column4 = oList.Columns.Add("E")
oList.TemplateDef = "dim var_Column4"
oList.TemplateDef = var_Column4
oList.Template = "var_Column4.Width = 32"
|
|
128
|
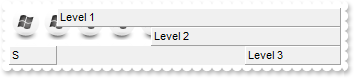
How can I display a picture on the control's header, when multiple levels are displayed

Dim oList as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Column2 as local
Dim var_Column3 as local
oList = topparent:CONTROL_ACTIVEX1.activex
oList.PictureLevelHeader = oList.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
' oList.Columns.Add("S").Width = 32
var_Column = oList.Columns.Add("S")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Width = 32"
' oList.Columns.Add("Level 1").LevelKey = 1
var_Column1 = oList.Columns.Add("Level 1")
oList.TemplateDef = "dim var_Column1"
oList.TemplateDef = var_Column1
oList.Template = "var_Column1.LevelKey = 1"
' oList.Columns.Add("Level 2").LevelKey = 1
var_Column2 = oList.Columns.Add("Level 2")
oList.TemplateDef = "dim var_Column2"
oList.TemplateDef = var_Column2
oList.Template = "var_Column2.LevelKey = 1"
' oList.Columns.Add("Level 3").LevelKey = 1
var_Column3 = oList.Columns.Add("Level 3")
oList.TemplateDef = "dim var_Column3"
oList.TemplateDef = var_Column3
oList.Template = "var_Column3.LevelKey = 1"
|
|
127
|
How can I change the header's background color, when multiple levels are displayed
Dim oList as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Column2 as local
Dim var_Column3 as local
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BackColorLevelHeader = 250
' oList.Columns.Add("S").Width = 32
var_Column = oList.Columns.Add("S")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Width = 32"
' oList.Columns.Add("Level 1").LevelKey = 1
var_Column1 = oList.Columns.Add("Level 1")
oList.TemplateDef = "dim var_Column1"
oList.TemplateDef = var_Column1
oList.Template = "var_Column1.LevelKey = 1"
' oList.Columns.Add("Level 2").LevelKey = 1
var_Column2 = oList.Columns.Add("Level 2")
oList.TemplateDef = "dim var_Column2"
oList.TemplateDef = var_Column2
oList.Template = "var_Column2.LevelKey = 1"
' oList.Columns.Add("Level 3").LevelKey = 1
var_Column3 = oList.Columns.Add("Level 3")
oList.TemplateDef = "dim var_Column3"
oList.TemplateDef = var_Column3
oList.Template = "var_Column3.LevelKey = 1"
|
|
126
|
Can I programmatically scroll the control

Dim oList as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.DefaultItemHeight = 32
oList.Columns.Add("Column")
oList.Items.Add(0)
oList.Items.Add(1)
oList.Items.Add(2)
oList.Items.Add(3)
oList.PutItems(oList.GetItems(0))
oList.PutItems(oList.GetItems(0))
oList.Template = "ScrollPos(True) = 1" // oList.ScrollPos(.t.) = 1
|
|
125
|
Do you have some function to load data from a safe array
Dim oList as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.Columns.Add("Column")
oList.Items.Add(0)
oList.PutItems(oList.GetItems(0))
|
|
124
|
Do you have some function to retrieve all items to a safe array
Dim oList as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.Columns.Add("Column")
oList.Items.Add(0)
oList.PutItems(oList.GetItems(0))
oList.Items.Add(1)
oList.PutItems(oList.GetItems(0))
oList.Items.Add(2)
oList.PutItems(oList.GetItems(0))
oList.Items.Add(3)
|
|
123
|
How can still display the selected items when the control loses the focus

Dim oList as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.HideSelection = .f.
oList.Columns.Add("Column")
var_Items = oList.Items
var_Items.Add("Item 3")
var_Items.Add("Item 1")
' var_Items.SelectItem(var_Items.Add("Item 2")) = .t.
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.SelectItem(Add(`Item 2`)) = True"
|
|
122
|
How can I hide a column

Dim oList as P
Dim var_Column as local
oList = topparent:CONTROL_ACTIVEX1.activex
' oList.Columns.Add("Hidden").Visible = .f.
var_Column = oList.Columns.Add("Hidden")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Visible = False"
oList.Columns.Add("2")
oList.Columns.Add("3")
oList.Columns.Add("4")
oList.Columns.Add("5")
|
|
121
|
How can I ensure that a column is visible and fits the control's client area
Dim oList as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Column2 as local
Dim var_Column3 as local
Dim var_Column4 as local
oList = topparent:CONTROL_ACTIVEX1.activex
oList.ColumnAutoResize = .f.
' oList.Columns.Add("1").Width = 128
var_Column = oList.Columns.Add("1")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Width = 128"
' oList.Columns.Add("2").Width = 128
var_Column1 = oList.Columns.Add("2")
oList.TemplateDef = "dim var_Column1"
oList.TemplateDef = var_Column1
oList.Template = "var_Column1.Width = 128"
' oList.Columns.Add("3").Width = 128
var_Column2 = oList.Columns.Add("3")
oList.TemplateDef = "dim var_Column2"
oList.TemplateDef = var_Column2
oList.Template = "var_Column2.Width = 128"
' oList.Columns.Add("4").Width = 128
var_Column3 = oList.Columns.Add("4")
oList.TemplateDef = "dim var_Column3"
oList.TemplateDef = var_Column3
oList.Template = "var_Column3.Width = 128"
' oList.Columns.Add("5").Width = 128
var_Column4 = oList.Columns.Add("5")
oList.TemplateDef = "dim var_Column4"
oList.TemplateDef = var_Column4
oList.Template = "var_Column4.Width = 128"
oList.Items.EnsureVisibleColumn("5")
|
|
120
|
I've seen that the width of the tooltip is variable. Can I make it larger

Dim oList as P
Dim var_Column as local
oList = topparent:CONTROL_ACTIVEX1.activex
oList.ToolTipWidth = 328
' oList.Columns.Add("tootip").ToolTip = "this is a tooltip that should be very very very very very very very long"
var_Column = oList.Columns.Add("tootip")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.ToolTip = `this is a tooltip that should be very very very very very very very long`"
|
|
119
|
How do I disable showing the tooltip for all control
Dim oList as P
Dim var_Column as local
oList = topparent:CONTROL_ACTIVEX1.activex
oList.ToolTipDelay = 0
' oList.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
var_Column = oList.Columns.Add("tootip")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.ToolTip = `this is a tooltip assigned to a column`"
|
|
118
|
How do I let the tooltip being displayed longer

Dim oList as P
Dim var_Column as local
oList = topparent:CONTROL_ACTIVEX1.activex
oList.ToolTipPopDelay = 10000
' oList.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
var_Column = oList.Columns.Add("tootip")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.ToolTip = `this is a tooltip assigned to a column`"
|
|
117
|
How do I show the tooltip quicker
Dim oList as P
Dim var_Column as local
oList = topparent:CONTROL_ACTIVEX1.activex
oList.ToolTipDelay = 1
' oList.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
var_Column = oList.Columns.Add("tootip")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.ToolTip = `this is a tooltip assigned to a column`"
|
|
116
|
How do I change the caption being displayed in the control's filter bar

Dim oList as P
Dim var_Column as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.FilterBarCaption = "your filter caption"
var_Column = oList.Columns.Add("Column")
var_Column.DisplayFilterButton = .t.
var_Column.FilterType = 1
oList.ApplyFilter()
|
|
115
|
How do I search case sensitive, using your incremental search feature

Dim oList as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Columns as P
Dim var_Items as P
Dim var_Items1 as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.AutoSearch = .t.
var_Columns = oList.Columns
' var_Columns.Add("exStartWith").AutoSearch = 0
var_Column = var_Columns.Add("exStartWith")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.AutoSearch = 0"
' var_Columns.Add("exContains").AutoSearch = 1
var_Column1 = var_Columns.Add("exContains")
oList.TemplateDef = "dim var_Column1"
oList.TemplateDef = var_Column1
oList.Template = "var_Column1.AutoSearch = 1"
var_Items = oList.Items
' var_Items.Caption(var_Items.Add("text"),1) = "another text"
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.Caption(Add(`text`),1) = `another text`"
var_Items1 = oList.Items
' var_Items1.Caption(var_Items1.Add("text"),1) = "another text"
oList.TemplateDef = "dim var_Items1"
oList.TemplateDef = var_Items1
oList.Template = "var_Items1.Caption(Add(`text`),1) = `another text`"
|
|
114
|
How do I disable the control
Dim oList as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.Enabled = .f.
|
|
113
|
How do I enable the incremental search feature within a column

Dim oList as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Columns as P
Dim var_Items as P
Dim var_Items1 as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.AutoSearch = .t.
var_Columns = oList.Columns
' var_Columns.Add("exStartWith").AutoSearch = 0
var_Column = var_Columns.Add("exStartWith")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.AutoSearch = 0"
' var_Columns.Add("exContains").AutoSearch = 1
var_Column1 = var_Columns.Add("exContains")
oList.TemplateDef = "dim var_Column1"
oList.TemplateDef = var_Column1
oList.Template = "var_Column1.AutoSearch = 1"
var_Items = oList.Items
' var_Items.Caption(var_Items.Add("text"),1) = "another text"
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.Caption(Add(`text`),1) = `another text`"
var_Items1 = oList.Items
' var_Items1.Caption(var_Items1.Add("text"),1) = "another text"
oList.TemplateDef = "dim var_Items1"
oList.TemplateDef = var_Items1
oList.Template = "var_Items1.Caption(Add(`text`),1) = `another text`"
|
|
112
|
How do I call your x-script language

Dim oList as P
Dim var_Column as P
oList = topparent:CONTROL_ACTIVEX1.activex
var_Column = oList.ExecuteTemplate("Columns.Add(`Column`)")
var_Column.HeaderStrikeOut = .t.
var_Column.HeaderBold = .t.
|
|
111
|
How do I call your x-script language

Dim oList as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.Template = "Columns.Add(`Column`).HTMLCaption = `<b>C</b>olumn`"
|
|
110
|
How do I show alternate rows in different background color

Dim oList as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BackColorAlternate = 15790320
oList.Columns.Add("Column")
var_Items = oList.Items
var_Items.Add("Item 1")
var_Items.Add("Item 2")
var_Items.Add("Item 3")
var_Items.Add("Item 4")
var_Items.Add("Item 5")
|
|
109
|
How do I enlarge the drop down filter window

Dim oList as P
Dim var_Column as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.FilterBarDropDownHeight = -320
var_Column = oList.Columns.Add("Column")
var_Column.DisplayFilterButton = .t.
var_Column.FilterBarDropDownWidth = -320
oList.Items.Add("Item 1")
oList.Items.Add("Item 2")
|
|
108
|
How do I filter programatically the control

Dim oList as P
Dim var_Column as P
oList = topparent:CONTROL_ACTIVEX1.activex
var_Column = oList.Columns.Add("Column")
var_Column.DisplayFilterButton = .t.
var_Column.FilterType = 3
var_Column.Filter = "Item*"
oList.Items.Add("Item 1")
oList.Items.Add("")
oList.Items.Add("Item 2")
oList.ApplyFilter()
|
|
107
|
How do I change the font of the control's filterbar

Dim oList as P
Dim var_Column as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.FilterBarFont.Size = 20
var_Column = oList.Columns.Add("Column")
var_Column.DisplayFilterButton = .t.
var_Column.FilterType = 1
oList.ApplyFilter()
|
|
106
|
Can I apply an EBN skin to the control's filter bar so I can change its visual appearance

Dim oList as P
Dim var_Column as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oList.FilterBarBackColor = 16777216
var_Column = oList.Columns.Add("Column")
var_Column.DisplayFilterButton = .t.
var_Column.FilterType = 1
oList.ApplyFilter()
|
|
105
|
How do I change the background color of the control's filterbar

Dim oList as P
Dim var_Column as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.FilterBarBackColor = 15790320
var_Column = oList.Columns.Add("Column")
var_Column.DisplayFilterButton = .t.
var_Column.FilterType = 1
oList.ApplyFilter()
|
|
104
|
How do I change the foreground color of the control's filterbar

Dim oList as P
Dim var_Column as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.FilterBarForeColor = 255
var_Column = oList.Columns.Add("Column")
var_Column.DisplayFilterButton = .t.
var_Column.FilterType = 1
oList.ApplyFilter()
|
|
103
|
How do I change the height of the control's filterbar

Dim oList as P
Dim var_Column as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.FilterBarHeight = 32
var_Column = oList.Columns.Add("Column")
var_Column.DisplayFilterButton = .t.
var_Column.FilterType = 1
oList.ApplyFilter()
|
|
102
|
How do select only a portion of text when the control starts editing a cell

Dim oList as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.AllowEdit = .t.
oList.SelStart = 1
oList.SelLength = 1
oList.Columns.Add("Column")
oList.Items.Add("Item 1")
oList.Items.Add("Item 2")
|
|
101
|
How do I change the header's foreground color

Dim oList as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.ForeColorHeader = 255
oList.Columns.Add("Column 1")
oList.Columns.Add("Column 2")
oList.Items.Add("Item 1")
|